Table des matières
Le temps de chargement des pages est devenu un enjeu majeur en termes de SEO : ce challenge inclut forcément la rapidité de chargement des images contenues dans les pages web. En effet, les internautes fuient les sites dont le temps de chargement est supérieur à 3 secondes. Il est donc essentiel d’optimiser la rapidité d’affichage en tout point. Pour aider les développeurs dans cette démarche, Chrome et Firefox travaillent sur l’intégration du lazy-loading natif. Explications.
Le lazy-loading, c’est quoi ?
Cette technologie permet aux webmasters de charger en priorité certaines images et scripts.
Autrement dit, les premiers éléments visibles par les internautes se chargent en priorité, permettant d’optimiser le temps d’affichage des pages. Les éléments restants se chargent au fur et à mesure que l’internaute fait défiler la page.
L’arrivée du lazy-loading n’est pas seulement intéressante du point de vue de l’expérience utilisateur. Elle est également bénéfique pour le web en général car cette technologie réduit considérablement la consommation de la bande passante et l’utilisation de la mémoire.
la montée en puissance du lazy-loading
Offrir une expérience utilisateur toujours plus fluide : tel est le credo de tous les moteurs de recherche. Apporter des réponses pertinentes et rapides aux utilisateurs est leur objectif premier. En effet, si l’internaute ne trouve pas les informations recherchées ou si le temps de chargement est trop long, celui-ci quittera la page. Conséquence : le taux de rebond augmente et ce phénomène impacte négativement le SEO. Pour contrer cela, les navigateurs tentent d’aider les développeurs à optimiser le temps de chargement des sites web.
Notes de l’agence : l’affichage rapide des pages sur desktop et mobile doit être une priorité absolue pour n’importe quel webmaster. Par ailleurs, avec la montée en puissance de l’Index Mobile First et l’AMP, le temps de chargement des sites sur mobile prend de plus en plus d’importance. En effet, les sites non mobile-friendly seront à long terme, sanctionnés par les moteurs de recherche car ils ne favorisent pas l’expérience utilisateur.
Le lazy-loading permet de répondre en partie à cette problématique et s’impose de plus en plus dans le domaine du développement web.
implémenter le lazy-loading en natif
Utiliser le lazy-loading n’est, en soi, pas une technique récente. Il était déjà possible de l’implémenter pour son site. Néanmoins, de bonnes connaissances et une maîtrise dans le domaine du développement web sont requises.
Notes de l’agence : les réseaux sociaux étaient déjà de grands adeptes de cette méthode.
En permettant aux navigateurs de supporter nativement cette technologie, son installation devient plus simple. Attention toutefois, le lazy-loading natif n’est pas à la portée de tous. Etre guidé par une agence experte en développement de sites est conseillé.
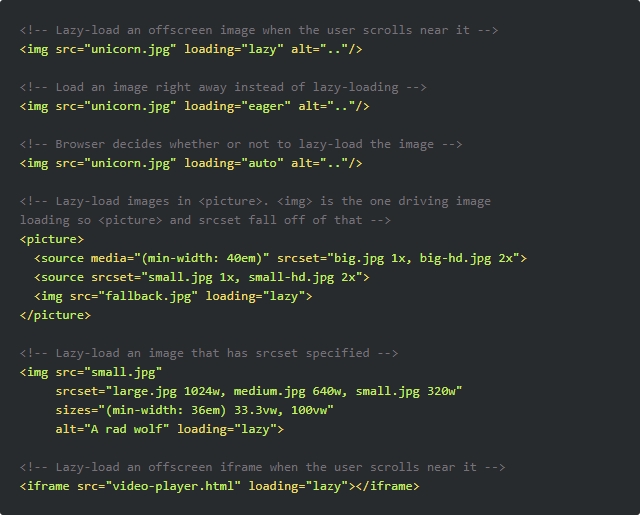
l’attribut loading sur la balise img

L’attribut loading supporte 3 valeurs :
- “Lazy” pour activer le lazy-loading.
- “Eager” pour le désactiver.
- “Auto” pour laisser le navigateur choisir.
le lazy-loading débarque sur chrome et firefox
Les développeurs de Chrome et Firefox travaillent activement sur l’intégration du lazy-loading natif. Ceux-ci espèrent son arrivée sur Chrome 75 et très prochainement sur Firefox !
Si vous souhaitez en apprendre plus sur le lazy-loading et l’exploiter le plus efficacement possible, YATEO est votre allié. Agence digitale experte en développement de sites web, nous accompagnons depuis 13 ans les marques dans tous leurs projets digitaux. Contactez nous au 0158892736 ou via le formulaire de contact disponible ici.







Suivez-nous