Table des matières
Dans notre article consacré à l’architecture de votre site, nous vous expliquions comment classifier ses données. Aujourd’hui, nous vous proposons d’en apprendre plus sur les différents éléments à réaliser post-arborescence.
Pour porter un projet de site internet à terme, il faut procéder par étapes. Ces étapes, parfois confondues ou bien elles-mêmes segmentées, auront pour objectif de structurer le travail autour de différentes notions UX/UI, afin de parvenir à un projet viable et pertinent.
Avant d’en apprendre davantage sur ces étapes de création, retenons que les appellations peuvent différer selon les agences et différents designers UX/UI.
Définition de Prototype
« Premier exemplaire construit d’un ensemble mécanique, d’un appareil, d’une machine et qui est destiné à en expérimenter en service les qualités en vue de la construction en série. » (issu du dictionnaire Larousse)
Cette définition fait écho au prototype réalisé dans l’industrie, mais dans le domaine de la création digitale, nous parlons également de prototype. Il permet de préfigurer la version définitive d’une interface, pour tout dispositif digital, site, outil métier, application web / mobile,…
Un prototype peut prendre 2 différentes formes selon le besoin exprimé ou bien l’étape du projet : on parle alors de prototype basse fidélité ou bien de prototype haute fidélité.
Quelles sont leurs utilités ? Leurs avantages ? Qu’apportent-ils dans la conception d’un dispositif digital ? Ce sont les questions auxquelles nous vous proposons de répondre.
les Prototypes basse fidélité :
A – sketch & zoning.
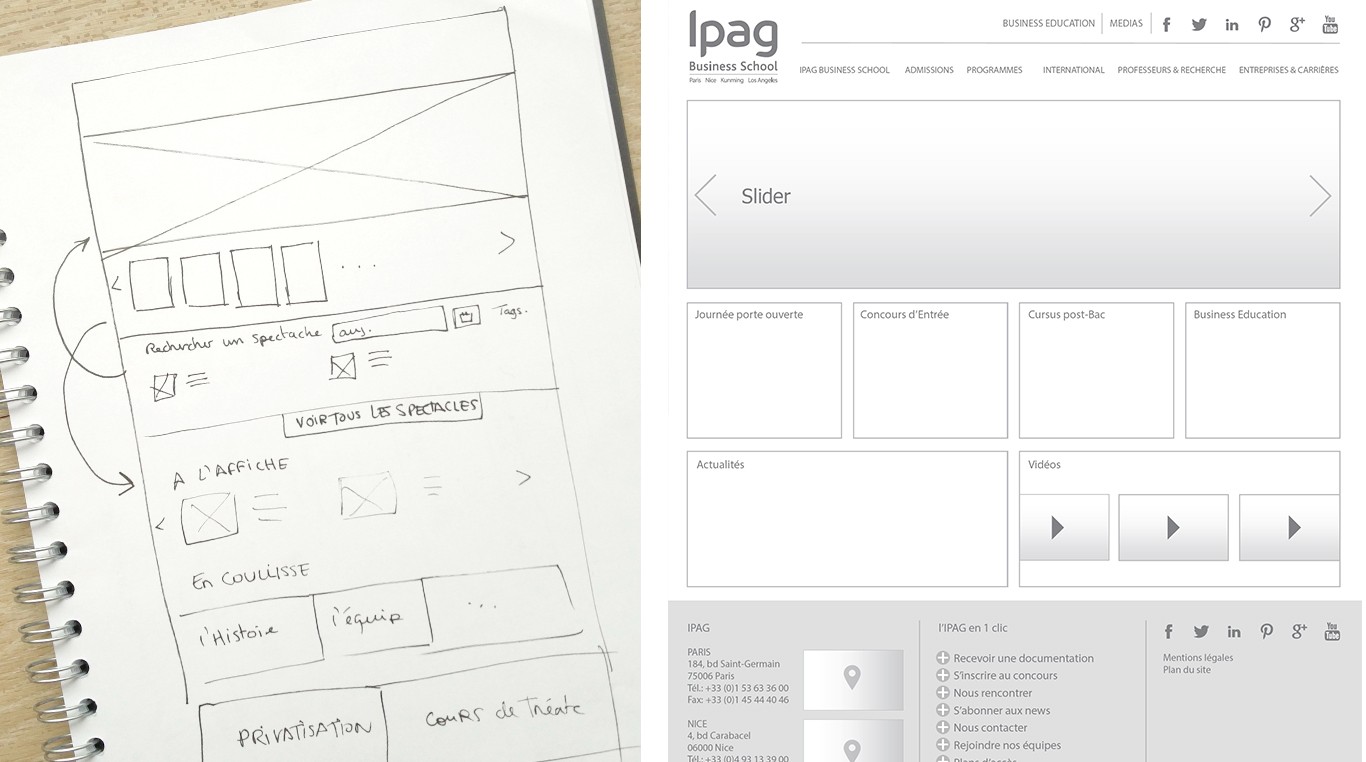
Ils interviennent en tout début de projet. Ils peuvent prendre la forme d’un simple croquis fait à la main et permettent de poser les premiers éléments structurels du site : quels seront les éléments transversaux du site ? Quel principe de navigation choisir pour donner accès à l’ensemble des contenus ? Quels contenus et quelles fonctionnalités présenter sur la page d’accueil ?

Les contenus et fonctionnalités sont schématisés par de simples rectangles. (ci-dessus, Zoning crayonné et un autre réalisé sous illustrator)
Leurs utilités ?
- Ils servent de base de réflexion au designer pour la phase de conception, mais ils peuvent également être présentés au client en tant qu’ébauches. Ils permettront ainsi au designer de récupérer tous les contenus nécessaires à la réalisation des wireframes.
- Ils peuvent être générés en atelier d’idéation, en équipe. Chacun présente ses solutions sous la forme d’une interface schématisée, puis les idées sont regroupées et affinées.
B – Wireframes
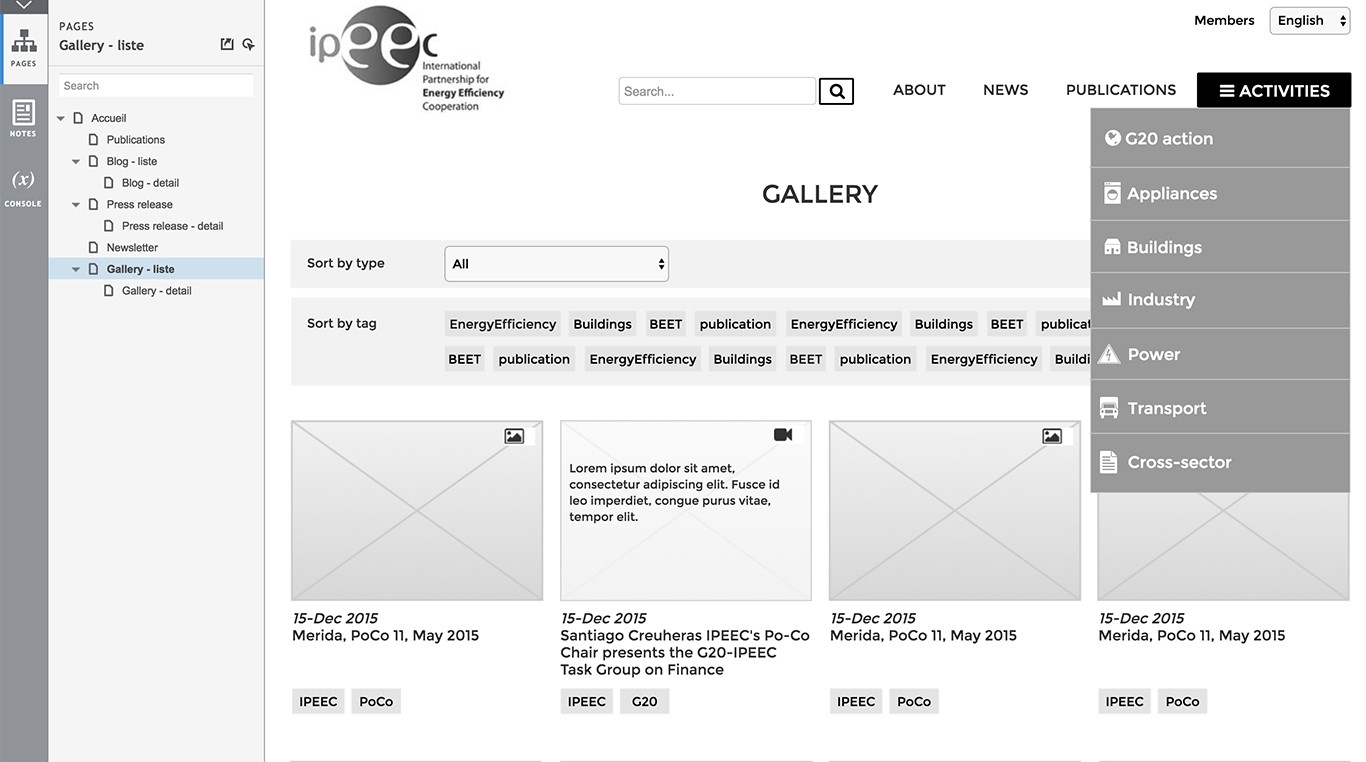
Bien plus détaillés que les zoning, les wireframes ont pour but de définir la navigation, les interactions ainsi que la hiérarchie de l’information.

Les contenus sont plus précis, et certaines fonctionnalités sont simulées pour pouvoir les tester. (ci-dessus, wireframe réalisé avec Axure)
Ils représentent également l’interface et permettent de valider la structure du site, avant de s’occuper de sa surface et de son design graphique.
Leurs utilités ?
- Beaucoup plus rapide à réaliser que des maquettes, ils permettent de tester plusieurs hypothèses plus rapidement, afin de les améliorer dans les délais les plus brefs.
- Les wireframes sont utiles pour de partager une vision commune entre toutes les parties prenantes de vos projets. D’une part, pour les partager et échanger avec l’équipe de développeurs sur les fonctionnalités à développer. D’autre part, ils accompagnent les spécificités fonctionnelles qui permettent aux commanditaires de les valider avec un support visuel et interactif.
- Ils permettent également un recensement de tous les contenus attendus : textes, visuels, vidéos,…
- Enfin, ils sont très utiles pour réaliser des tests auprès d’utilisateurs afin de vérifier la qualité du projet.
Les notes de l’agence : les wireframes présentent également quelques limites. Certains utilisateurs ou clients ont beaucoup de mal à se projeter dans des interfaces sans design graphique. Par ailleurs, sans les photos et textes définitifs, il est possible que des changements structurels soient à apporter au moment des maquettes graphiques, ce qui peut ralentir le projet.
Prototype haute fidélité : maquette graphique & mock up.
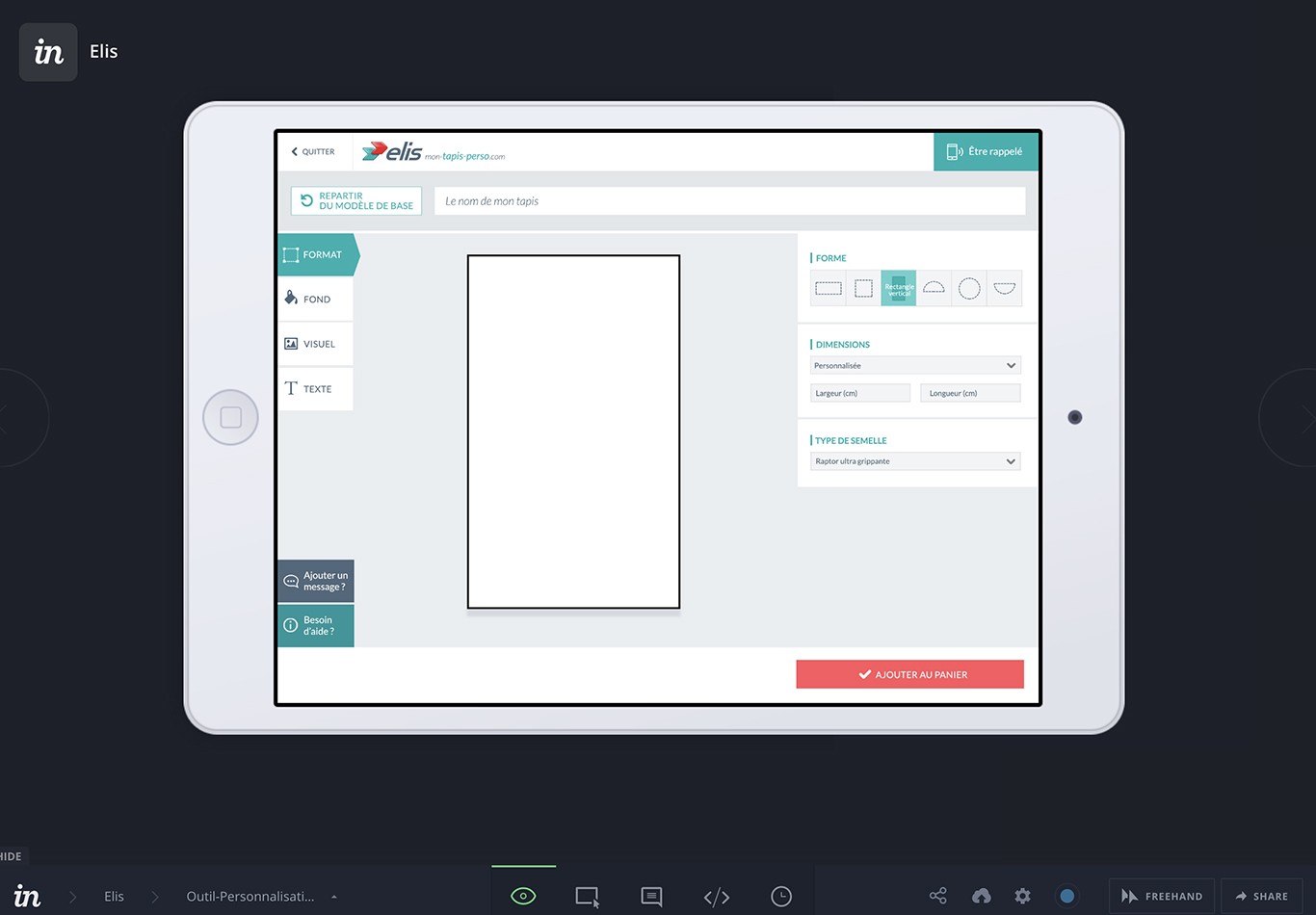
La « structure » étant validée par les wireframes, il s’agit cette fois de travailler sur « la surface » du site. Il faut alors créer le design d’interface en adéquation avec la charte graphique de l’entreprise, ou bien en créer une sur-mesure. Ces maquettes de haute fidélité proposent donc un rendu au plus proche de ce que sera le site une fois développé.

Ces maquettes graphiques peuvent devenir de vrais prototypes interactifs en rendant possible des éléments tels que la navigation entre plusieurs écrans, les effets au survol, les animations,…(ci-dessus, maquette interactive sur Invision)
Leurs utilités ?
- Les prototypes haute fidélité permettent de valider avec le client l’aspect visuel du site : plusieurs allers/retours entre l‘équipe d’UI designer et le client seront nécessaires pour retranscrire l’image de l’entreprise (ou du produit).
- Il est possible de les faire tester à des utilisateurs et de s’assurer d’avoir créé une expérience visuelle agréable et compréhensible pour l’utilisateur. Il faudra enfin s’assurer que la maquette graphique répond bien à toutes les attentes du commanditaire avant de procéder à la phase de développement du projet.
Ces dernières années, de nombreux outils de prototypage ont fait leur apparition. Ils permettent de faire des prototypes de plus en fidèles. En ce qui nous concerne, nous avons adopté Axure pour les wireframes, Sketch + Invision pour les maquettes graphiques et bientôt Principle pour les rendre les plus interactives possible ! Nous vous ferons une revue de ces différents outils dans un prochain article.
Si vous souhaitez recevoir des informations sur nos prestations, contactez-nous au 01 58 89 27 36 ou via le formulaire de contact disponible ici.





Suivez-nous