Table des matières
- Depuis quand l’Index Mobile First est en place ?
- Comment adapter son site à l’Index Mobile First ?
- Votre site est responsive design
- Votre site mobile possède une URL spécifique différente du desktop
- Votre site n’est pas mobile-friendly
- Comment s’assurer que son site est passé à l’Index Mobile First ?
- Bonnes pratiques SEO en matière d’Index Mobile First
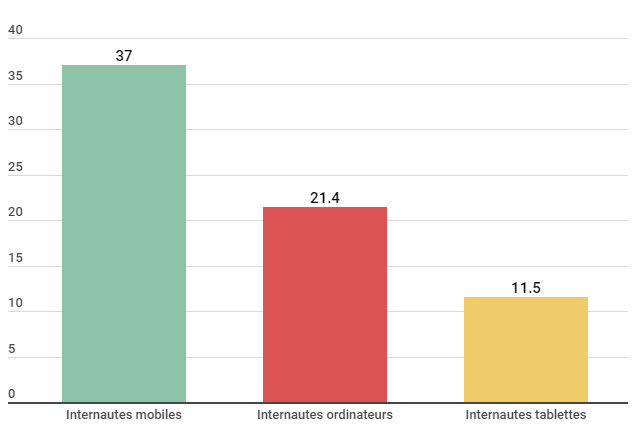
Annoncé en novembre 2016, le projet Mobile First Index a apporté un changement de taille dans le paysage SEO, celui qui consiste depuis lors pour Google, à crawler prioritairement, non plus la version desktop des sites Internet, mais leur version mobile. Face à l’émergence du mobile, dont le nombre de requêtes a dépassé le desktop à partir de 2017, Google a jugé bon de revoir son système d’indexation et d’ajouter ce critère à la longue liste des critères déterminants en matière de référencement naturel.
Source : Journal du Net
Face à constat simple (davantage d’internautes utilisent leur smartphone pour effectuer des recherches via son moteur), le géant de Mountain View a souhaité s’adapter à ses utilisateurs et à leurs habitudes de navigation, en leur proposant des sites de plus en plus adaptés aux terminaux mobiles, que ce soit en termes de vitesse, d’affichage, d’accessibilité, d’ergonomie, d’UX…
Depuis quand l’Index Mobile First est en place ?
Bien qu’annoncé en novembre 2016, Google ayant souhaité prévenir les webmasters à l’avance étant donné l’impact d’une telle mise à jour, ce changement de paradigme n’a commencé à voir le jour qu’à partir de mars 2018, date à laquelle certains propriétaires de sites ont commencé à recevoir des messages d’avertissement dans la Google Search Console, leur indiquant que l’indexation orientée mobile s’appliquait à présent à leur site et qu’il était impératif que ce dernier soit responsive design ou, tout du moins, mobile-friendly afin d’offrir une meilleure expérience utilisateur aux internautes qui utilisent la recherche Google. Le passage à l’Index Mobile First sera effectif au plus tard au cours du mois d’avril 2021 pour 100% des sites web d’après une déclaration de John Mueller sur Twitter.
Vous avez une version mobile et une version AMP de votre site ?
=> Google a indiqué que le site mobile sert de référence en matière d’indexation.
Comment adapter son site à l’Index Mobile First ?
Votre site est responsive design
Vous avez d’ores-et-déjà un site responsive design ? C’est parfait ! Par définition, le contenu de votre site s’adapte automatiquement à la taille des écrans à partir desquels vos internautes naviguent.
La seule chose qu’il vous reste à faire est alors de vérifier que votre site est parfaitement optimisé pour le mobile. Pour ce faire, vous pouvez utiliser l’outil de test d’optimisation mobile pour vérifier la façon dont vos internautes perçoivent votre site et les erreurs ou les difficultés qu’ils sont susceptibles de rencontrer lors de la navigation.
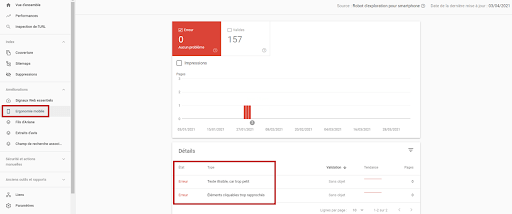
Dans un second temps, vous pouvez également vérifier la Google Search Console pour vous assurer qu’aucun message d’amélioration ne vous a été attribué dans l’onglet d’ergonomie mobile :
Votre site mobile possède une URL spécifique différente du desktop
Jusque-là, avant l’avènement de l’Index Mobile First, il était d’usage et même recommandé d’ajouter des balises spécifiques sur l’un et l’autre des deux sites afin d’indiquer à Google quelle version privilégier, le desktop via une balise canonical, et quelle version du site était compatible mobile via l’usage d’une balise rel=alternate. Découvrez les consignes et bonnes pratiques prodiguées par Google dans le cas d’URLs distinctes : https://developers.google.com/search/mobile-sites/mobile-seo/separate-urls
Bien que cette solution demeure toujours fonctionnelle, il n’en demeure pas moins qu’elle est contre-productive dès lors qu’on fait l’usage, sur les pages du site mobile, d’une balise rel canonical qui pointe vers la version desktop, ce qui revient à n’indexer que les pages pour ordinateur, ce qui n’a donc plus de sens aujourd’hui. C’est pourquoi, nous vous recommandons fortement d’utiliser la technologie du responsive design dès que possible pour être sûr que votre site s’indexe parfaitement sur mobile, d’autant plus que vous ne gérerez qu’un seul site au lieu de deux.
Votre site n’est pas mobile-friendly
De toute urgence, créez une version mobile de votre site en privilégiant bien évidemment le responsive design comme technologie. A terme, l’absence de site adapté aux appareils mobiles vous pénalisera en terme de positionnement par rapport à d’autres concurrents.
Comment s’assurer que son site est passé à l’Index Mobile First ?
Il existe à ce jour trois façons de savoir si c’est la version mobile de votre site qui est crawlée par Google :
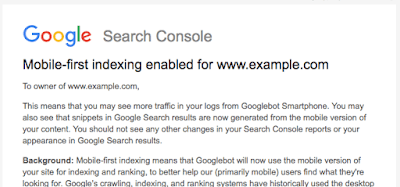
- Lors du passage officiel à l’indexation orientée mobile, Google vous adresse un message via la Search Console :
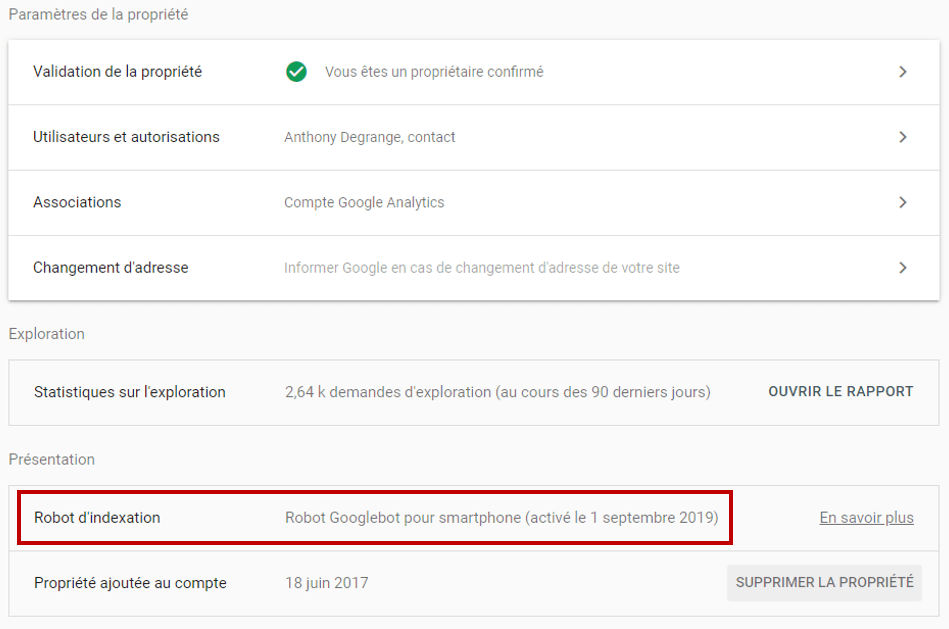
- Dans les paramètres de la propriété, Google indique quel type de robot d’indexation est utilisé pour votre site :
- Si votre site a été conçu après le 1er juillet 2019, Google le crawle directement dans sa version orientée mobile.
Bonnes pratiques SEO en matière d’Index Mobile First
Hormis le fait d’avoir un site adapté aux terminaux mobiles et, idéalement, responsive design, voici quelques préconisations qui vous permettront de réussir à coup sûr votre passage à l’Index Mobile First :
- Tous les contenus stratégiques présents sur desktop doivent également s’afficher sur mobile, y compris les textes masqués pour des questions d’ergonomie, de telle sorte que les robots d’indexation orientés mobile les prendront en compte lors de leur passage sur votre site
- Via l’outil de test d’optimisation mobile, vérifiez qu’aucune ressource (JS, CSS, images ou autres) ne bloque le rendu et l’affichage de vos pages web. Veillez à bien autoriser au crawl, par le biais du fichier robots.txt, les formats de fichiers CSS et JS pour faciliter la compréhension de votre site par les moteurs de recherche et, par conséquent, vous éviter des confusions.
- Si vous utilisez des données structurées sur desktop, pensez bien à les répercuter, si ce n’est déjà fait, sur votre site mobile.









Suivez-nous