Table des matières
L’eye-tracking, vous connaissez ? Dans la deuxième édition de son rapport, le groupe Nielsen Norman nous en apprend davantage sur la façon dont les internautes lisent une page web. Il nous fournit en effet des informations sur le parcours que suivent leurs yeux, durant une lecture en ligne. Que nous révèle l’étude, après treize années de recherches et d’observation du comportement des utilisateurs du web ? Faisons le point avec nos experts de l’agence SEO.
Quand le scan garde son avance sur la lecture
Déjà, en 1997, les internautes ne prenaient plus le temps de lire l’ensemble d’un contenu web. Le scan a pris le pas sur la lecture parce que l’utilisateur a changé d’objectif. Depuis plus de vingt ans, il semblerait que le désir de trouver l’information qu’il recherche soit plus important que le cumul de connaissances. La motivation et la capacité du lecteur – ou plutôt du scanneur – ont également une influence sur son comportement face à une page web.
Ce rapport est une mine d’or pour les éditeurs de sites, qui peuvent s’en servir de guide pour adapter la forme et la nature de leurs contenus. Dans une logique d’UX design, l’expérience utilisateur est en effet une clé de conversion. S’il veut convertir un internaute, l’éditeur se doit de répondre au mieux aux besoins des utilisateurs. D’après l’étude, cela passe notamment par un contenu :
- structuré et aéré, permettant de trouver au plus vite l’information recherchée ;
- en pyramide inversée, plaçant en premier les éléments les plus importants ;
- un visuel, avec une présentation qui attire l’œil (mots en gras, listes à puces, etc.) et qui facilite, une fois de plus, la recherche de l’information clé ;
- clair, simple et neuf avec un langage courant, syntaxe épurée, sujet peu ou pas traité.
Comment l’œil de l’internaute s’est-il adapté aux évolutions du web ?

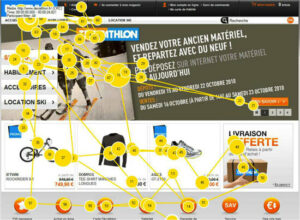
Les progrès toujours plus importants en matière de design des pages web, notamment le responsive design, ont fait évoluer la perception des utilisateurs et leur comportement. La multiplication des images, des animations, des boutons call to action, des pop-up, des dispositions en zigzag, en cellules, engendrent un surstimulation l’œil de l’utilisateur, qui doit adapter sa trajectoire. De manière générale, il suit un parcours identique à celui qu’emprunterait une tondeuse à gazon : de gauche à droite, puis de droite à gauche. Ceci est vrai pour une page web standard, mais également pour une page produit.
Si l’œil semble s’être adapté aux évolutions du web, c’est au tour des éditeurs de prendre en compte le comportement oculaire des internautes, afin de répondre au mieux à leurs besoins.
Si vous souhaitez mettre à jour et optimiser votre site en incorporant les nouveaux comportements de lecture ou bien avoir des informations sur nos prestations, contactez-nous au 01 58 89 27 36 ou via le formulaire de contact.





Suivez-nous