Table des matières
Si vous avez un site Internet depuis plusieurs années et que vous vous intéressez au webmarketing, il est déjà fort probable que vous ayez entendu parler de l’AMP, un format de pages web mobiles conçues spécifiquement pour être rapides à charger. Mais l’AMP, c’est quoi concrètement ?
Qu’est-ce que l’AMP ?
Né en 2015 d’un projet Open Source soutenu par Google et lancé définitivement en février 2016, en prévision de l’Index Mobile First qui a vu le jour courant 2017, AMP, acronyme anglais signifiant “Accelerated Mobile Pages”, est un format de pages, ou plus précisément un framework, une méthode de conception des pages web, qui utilise du HTML simplifié, le AMPHTML, pour permettre d’afficher ses pages plus rapidement aux yeux des internautes (ce qui améliore le SEO), en supprimant non seulement le code superflu et chronophage (qui retarde le chargement des pages) mais aussi en axant le développement du site spécifiquement sur l’expérience utilisateur.
Comment fonctionne l’AMP ?
Vous l’aurez compris, le format AMP permet un rendu rapide des pages web, principalement sur mobile bien que vos pages puissent être responsive design et donc s’afficher parfaitement bien sur tous types d’appareils, aussi bien sur tablette que sur smartphone. Pour ce faire, le code HTML généré par la technologie AMP est épuré et, bien qu’il ne soit pas totalement dépourvu de fonctionnalités plus avancées, liées à la présence de scripts, mais aussi d’images ou de vidéos au sein des pages, leur présence et leur codification est réduite au strict minimum.
Le framework AMP utilise donc 3 standards :
- AMPHTML : version restreinte du langage HTML classique dont certaines balises sont remplacées à l’image de la balise d’insertion d’image amp-img qui se substitue à la traditionnelle balise <img>.
- AMPJS : librairie JS réduite à l’essentiel via le composant amp-script qui permet de créer des interactions entre votre site et vos utilisateurs.
- AMP Cache : bien que vos pages AMP soient stockées en dur sur votre serveur, il est tout à fait possible de les mettre en cache sur les serveurs de Google afin d’accélérer encore davantage les temps d’affichage de vos pages.
Vous utilisez un CMS et vous souhaitez passer à ce format ? Aucun problème ! Il existe des plug-in et des extensions, notamment sur WordPress, qui vous permettront de créer très rapidement vos pages en version AMP.
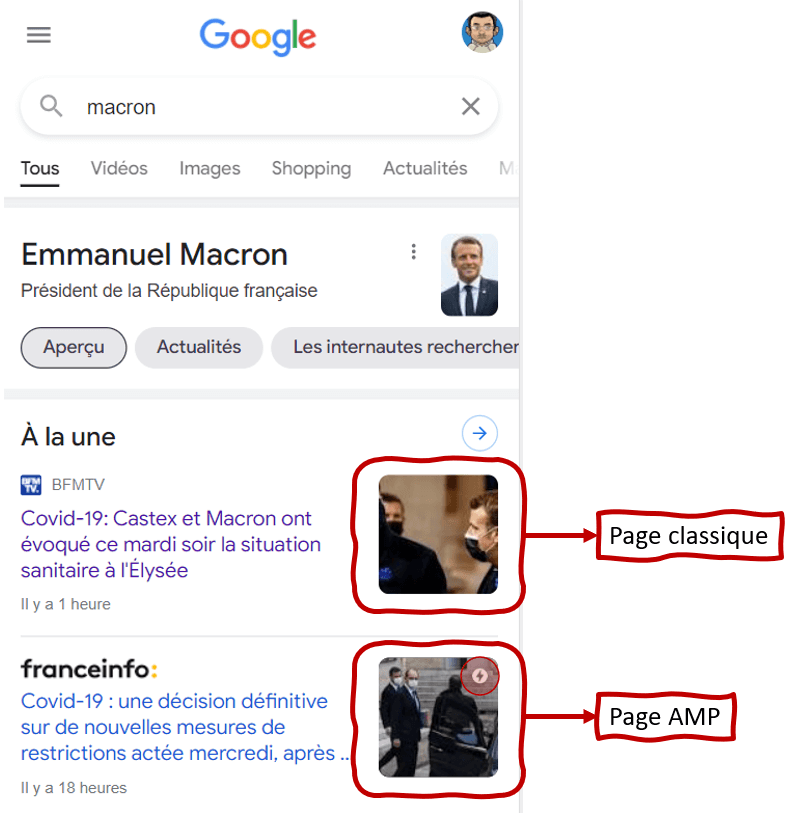
Les pages AMP apparaissent exclusivement sur mobile, aussi bien dans les pages de résultats de recherche Google directement mais aussi dans le carrousel d’actualités. Elles sont facilement reconnaissables au logo en forme d’éclair qui apparaît au niveau de l’image comme ci-dessous :
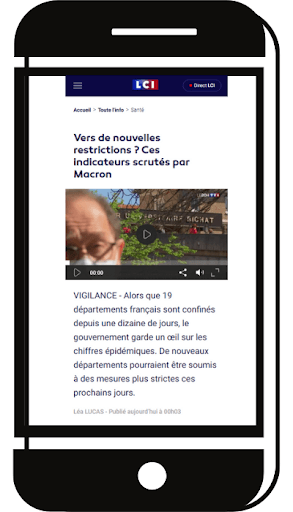
Voici à quoi ressemble la version AMP de cette page d’actualité sur LCI :

URL AMP de cette page : https://www.lci.fr/amp/sante/vers-de-nouvelles-restrictions-ces-indicateurs-scrutes-par-macron-2182194.html
Pour autant, tous les propriétaires de sites ou tous ceux qui ont un projet de création de site doivent-ils nécessairement passer par AMP ou disposer d’un site AMP compatible pour développer leur visibilité et leur business en ligne ? Pas forcément ! Aussi, pour quels types de sites est-il recommandé d’utiliser ce modèle de conception des pages web, en complément d’un site déjà existant ou, dans le cadre d’une création, pour un usage exclusif par exemple ?
Sur quels types de sites le format AMP peut vous aider en vue d’optimiser votre SEO ?
Certes, bien que le format AMP soit ouvert à tous types de sites, certains sites tirent davantage leur épingle du jeu à l’image des sites de presse et des sites d’informations. Les sites e-commerce peuvent depuis août 2016 utiliser cette technologie. Néanmoins, elle peut poser des problèmes en termes d’UX, de webdesign et de fonctionnalités étant donné que l’objectif premier de ce format est d’améliorer les performances de chargement des pages web. Nous vous conseillons donc de bien réfléchir à votre projet en amont avant d’entériner votre choix de passer vos pages en AMP. Il y a certes des avantages comme le fait de pouvoir apparaître, sur mobile, dans les actualités, le carrousel d’images ou dans la rubrique “A la une”, mais il ne faudrait pas que ce soit au détriment de votre business. Par exemple, si vous cherchez à monétiser votre site, nous vous déconseillons d’utiliser AMP pour la conception de vos pages étant donné que toutes les régies publicitaires ne sont pas admissibles. Quoiqu’il en soit, rien ne vous empêche d’utiliser AMP uniquement pour la partie éditoriale de votre site, via la rubrique Blog ou Actualités ou, à défaut, pour l’ensemble de votre site e-commerce si celui-ci n’est, de base, pas rapide à charger et que c’est un frein à la performance.






Suivez-nous